本文共 1897 字,大约阅读时间需要 6 分钟。
LOT.UI分解系列汇总:
LoT.UI开源地址如下:
这个必须说下,本来是用Bootstrap-Select做的,很漂亮,正好后台也是Bootstrap。后来发现不能满足需求。标签有则选,没则添加 而Bootstrap-Select的文本框是不可以手动输入的==》so,用了Select2,这个可以不依赖Bootstrap
两种我都做了Demo,至于取舍就看你自己了~
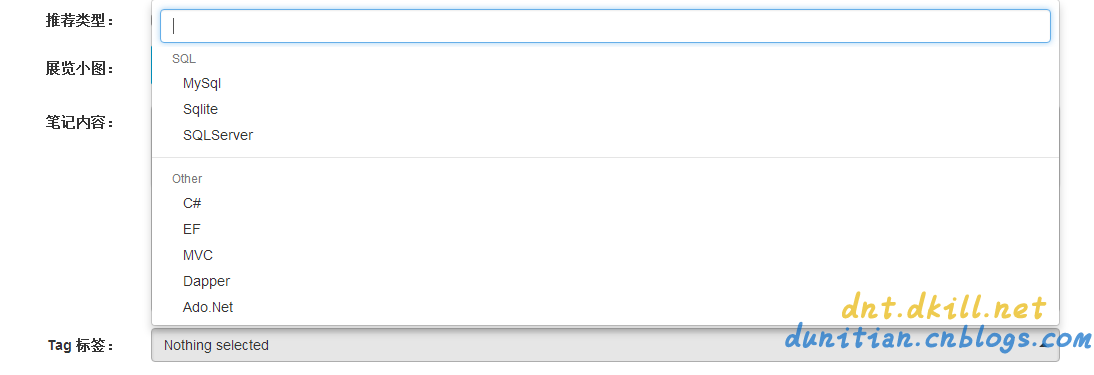
先看在LoT.UI里面的应用效果图:
Bootstrap-Select:(诸如权限分配,菜单分配都可以用)


--------------------------------------------------------------------------------------------------------------------------------------------------------
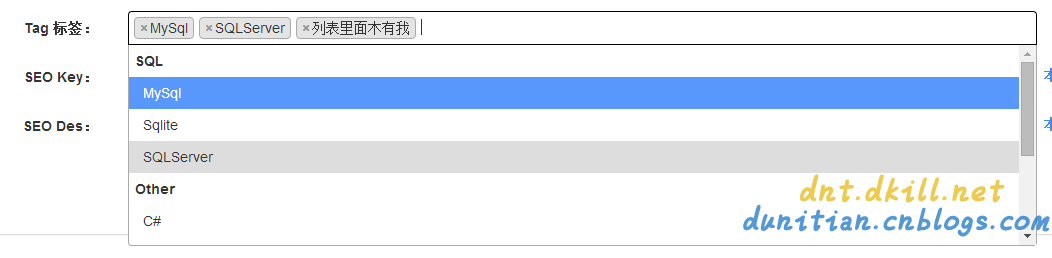
Select2:(通用,但丑了点。可后期美化)

----------------------------------------------------------------------------------------------------------------------------------------------------------
Bootstrap-Select 演示()
BootStrap-Select我这边就不具体说了,demo里面有演示,这边说下Select2
核心代码()
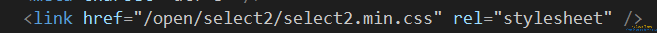
1.样式部分:

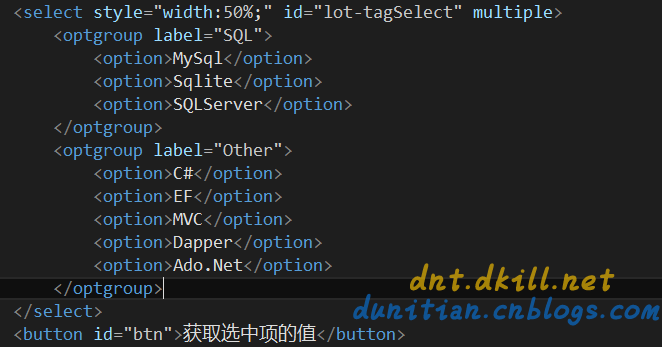
2.HTML部分

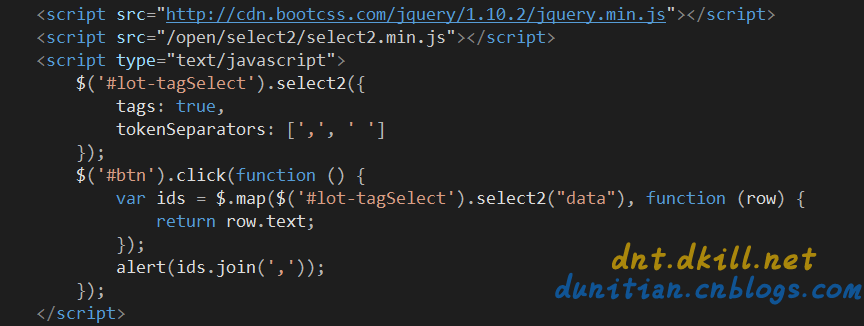
3.Script部分

完整代码:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <!DOCTYPE html> <html> <head> <meta http-equiv= "Content-Type" content= "text/html; charset=utf-8" /> <title></title> <meta charset= "utf-8" /> <link href= "/open/select2/select2.min.css" rel= "stylesheet" /> </head> <body> < select style= "width:50%;" id= "lot-tagSelect" multiple> <optgroup label= "SQL" > <option>MySql</option> <option>Sqlite</option> <option>SQLServer</option> </optgroup> <optgroup label= "Other" > <option>C#</option> <option>EF</option> <option>MVC</option> <option>Dapper</option> <option>Ado.Net</option> </optgroup> </ select > <button id= "btn" >获取选中项的值</button> <script src= "http://cdn.bootcss.com/jquery/1.10.2/jquery.min.js" ></script> <script src= "/open/select2/select2.min.js" ></script> <script type= "text/javascript" > $( '#lot-tagSelect' ).select2({ tags: true , tokenSeparators: [ ',' , ' ' ] }); $( '#btn' ).click(function () { var ids = $.map($( '#lot-tagSelect' ).select2( "data" ), function (row) { return row.text; }); alert(ids. join ( ',' )); }); </script> </body> </html> |
开源组件:
本文转自毒逆天博客园博客,原文链接:http://www.cnblogs.com/dunitian/p/5551706.html,如需转载请自行联系原作者